通常前后端分离或某些跨域请求,我们会用到cors来控制
以下是php代码示例,nginx、java等其它都可以实现
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Credentials: true'); //是否允许后续请求携带认证信息(cookies),该值只能是true,否则不返回
header('Access-Control-Allow-Methods: GET, POST, PUT, DELETE, OPTIONS'); //允许的请求类型
header("Access-Control-Allow-Headers: Accept,AUTHORIZATION,DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization");
header("Access-Control-Allow-Headers: *");
问题
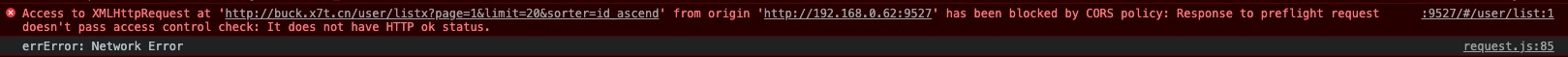
在搭建的过程中,会遇到失效的问题。
查看了一下
Access-Control-Allow-Origin: *
设置为*即允许所有,但登录成功之后获取信息有错。

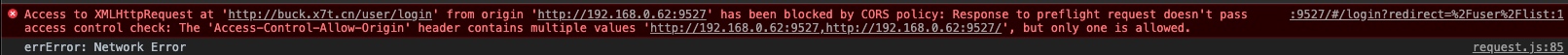
改变一下Access-Control-Allow-Origin测试
Access-Control-Allow-Origin: http://test

发现不是Access-Control-Allow-Origin的问题。
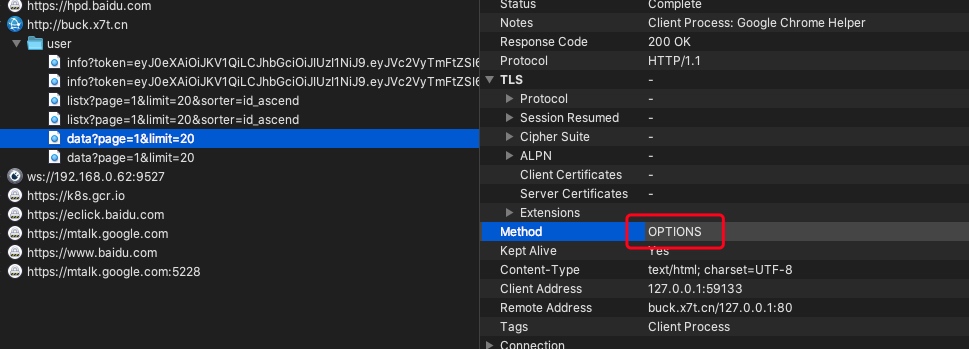
使用Charles抓包查看一下

每次请求cors前都有个OPTIONS方法,里面没有任何的参数内容

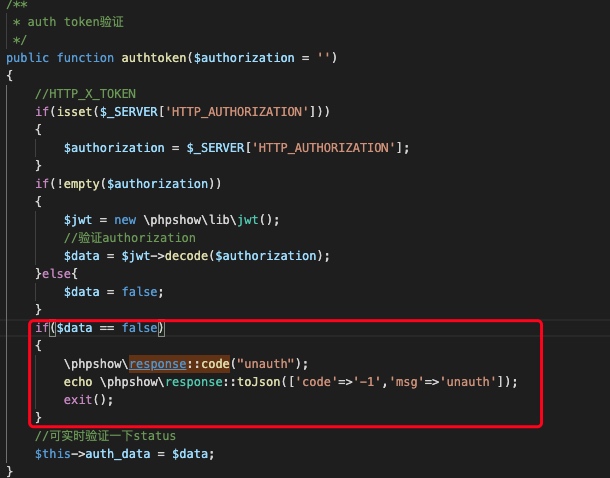
由于框架每次都会验证一下jwt权限,遇到没内容直接返回401状态码。

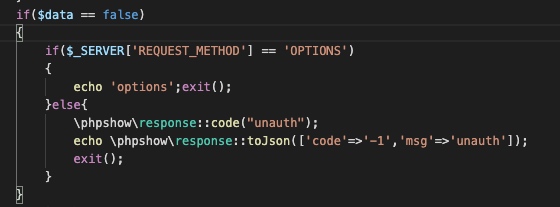
改写一下代码即可。
结论
查阅相关资料,得出如下提醒:
跨域资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站通过浏览器有权限访问哪些资源。另外,规范要求,对那些可能对服务器数据产生副作用的 HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配某些 MIME 类型的 POST 请求),浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括 Cookies 和 HTTP 认证相关数据)
其它
怎样避免CORS跨域发出OPTIONS请求?
// 后端设置,2592000,单位秒,也就是30天,如果是一天,就是86400
response.addHeader( "Access-Control-Max-Age", "2592000" )
注意,后端只需要处理OPTIONS请求,不要改正常的GET、POST请求。